腾讯地图
专用API
【更新时间: 2024.06.19】
腾讯位置服务的腾讯地图API在多平台为开发者提供了丰富的地图展现形式,帮助从属于不同领域的开发人员轻松完成构建地图并在其基础上打造专属内容的工作。同时配合海量数据、个性化定制、可视化等能力满足各个行业场景下对地图的需求。
咨询
去服务商官网采购>
|
浏览次数
292
采购人数
10
试用次数
0
 SLA: N/A
SLA: N/A
 响应: N/A
响应: N/A
 适用于个人&企业
适用于个人&企业
收藏
×
完成
取消
×
书签名称
确定
|
- API详情
- 使用指南
- 常见 FAQ
- 关于我们
- 相关推荐


什么是腾讯地图?
腾讯地图API为开发者提供了全面的地图服务功能,它兼容多个平台,包括Web、Android、iOS和微信小程序。该API使得开发者能够轻松地集成地图功能,自定义地图外观,并实现室内外地图的一体化展示。此外,腾讯地图API还允许开发者根据特定需求定制地图元素的外观,以实现个性化的地图展示。例如,开发者可以选用预设的样式模板或自行设计地图样式,并通过API密钥绑定和查看已绑定的样式来应用这些个性化设置。无论是为了匹配品牌视觉风格还是为了特定场景的地图展示,腾讯地图API都能提供相应的解决方案。
腾讯地图API还提供了大量的数据支持,结合其个性化定制和可视化功能,能够满足不同行业对地图服务的需求。在物流、出行、文化旅游和零售等领域,腾讯地图API都能提供全面的数字化服务方案。在数据可视化方面,该API提供了散点图、热力图、蜂窝热力图、网格热力图、弧线图和轨迹图等多种图表类型,帮助开发者快速构建适合其业务需求的数据可视化场景。
腾讯地图API还引入了3D数据可视化图层,这是行业内的首创,基于OpenGL ES 3.0开发,能够充分利用移动设备的GPU并行处理能力,实现大规模数据的高性能渲染。这使得移动应用开发者也能享受到与Web端相似的高效渲染体验,将地理信息数据与地图无缝结合。
总的来说,腾讯地图API以其强大的功能、个性化服务、丰富的数据支持和高效的渲染能力,为各行业的开发者提供了一个灵活、高效且易于使用的地图服务平台,助力他们构建独特的内容和应用。

腾讯地图有哪些核心功能?
多平台的地图展示功能支持web、Android、IOS、小程序、Unity |
|
|
|
拥有地图元素绘制能力添加点、添加线、添加面、添加热力图、自定义图层 |
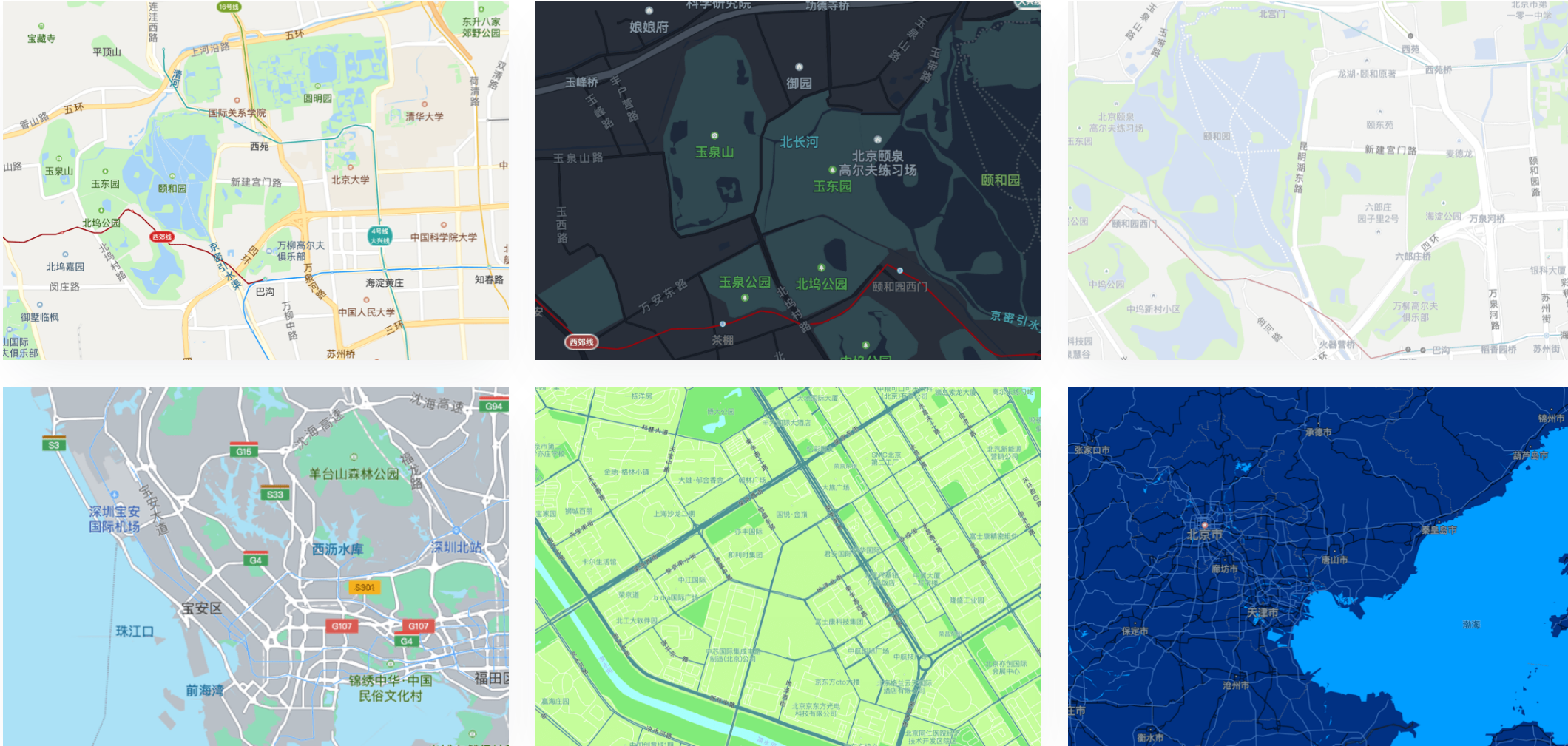
个性化地图提供多种个性化地图模版,开发者可以根据不同的模版打造专属地图 |
|
|
|
室内3D地图3D地图更好地将室内场景进行还原,打造逼真室内地图 |
腾讯地图的核心优势是什么?
 |
 |
 |
|
地图展示全平台覆盖 无论Web、移动端还是小程序的开发者甚至是Unity 游戏开发都有适合你的地图产品
|
地图功能多场景适用 出行、外卖、物流、文旅等多行业开发者都可以 使用,在应用中打造满意的地图服务
|
轻量级开发包 轻量级开发包、丰富的示例、专业的开发指南参考 手册,帮助每一位开发者快速接入
|
在哪些场景会用到腾讯地图?
:腾讯位置服务为物流行业提供专业的解决方案,包括路线规划、底图展示、POI检索和地址解析等服务。例如,京东物流利用腾讯地图API优化物流配送路线,提高配送效率,确保客户享受快速准确的物流服务。

智能出行:在智能出行领域,腾讯地图API提供实时地理定位和路线规划功能,帮助用户快速找到目的地,并规划最佳出行路线。例如,达达快送利用腾讯位置服务的实时地理定位和路线规划功能,提高配送速度和准确性。

:腾讯地图API支持小程序开发,提供地图选点、城市选择等插件,简化开发流程,使开发者能够快速集成地图功能到自己的小程序中。例如,通过腾讯位置服务的“地图选点”插件,用户可以在小程序中轻松选择和定位地址。

街景服务:腾讯地图API提供的街景服务,可以让用户通过360度全景图像,获得更直观、真切的体验。这在房产、酒店、餐饮、娱乐、在线旅游等领域有广泛应用,为用户提供沉浸式体验。

数据可视化:腾讯地图API支持数据可视化,通过散点图、热力图、蜂窝热力图、网格热力图、弧线图、轨迹图等多种可视化样式,帮助开发者快速搭建适合自己业务的数据可视化场景。这在需要展示大量地理信息数据的行业,如城市规划、环境监测等领域尤为重要。



1. 简介
腾讯地图WebService API 是一个基于HTTPS/HTTP协议的数据接口,允许开发者使用任何客户端、服务器和开发语言,按照API规范构建请求并获取结果数据。支持返回格式为JSON和JSONP。
2. 使用限制
-
开发者类型:个人开发者和企业开发者的服务调用量有差别。
-
配额限制:请参考相关配额限制说明。
3. 申请开发者密钥(Key)
-
步骤:
-
访问腾讯地图开发者平台申请密钥。
-
申请成功后,为密钥分配调用额度。
-
4. 示例请求
-
功能:搜索坐标位置周边1000米范围内的“酒店”。
-
示例链接:
https://apis.map.qq.com/ws/place/v1/search?keyword=酒店&boundary=nearby(39.908491,116.374328,1000)&key=YOUR_API_KEY注意:示例中的Key仅供演示,实际开发中请使用您申请的Key。
5. 微信小程序中使用
-
方法:使用
wx.request发起HTTPS请求,详细请参见《微信小程序中使用服务API》。
6. 启用服务
-
API Key:用于唯一标识开发者身份,适用于多个产品(地图SDK、JavascriptAPI、WebServiceAPI等)。
-
安全设置:在Key配置界面,勾选相应产品以启用,未启用的服务请求会返回错误。
7. 安全策略
-
尽量避免在网页端直接调用WebServiceAPI,以防Key被盗用。
8. 实时监控配额使用情况
-
每次请求接口时,响应头中会包含当前的配额使用情况:
-
X-LIMIT:
-
current_qps:当前每秒并发量 -
limit_qps:每秒并发配额 -
current_pv:今日调用量 -
limit_pv:日请求量配额
-
-
9. 注意事项
-
确保在开发和上线时使用申请的API Key。
-
监控配额使用情况,避免超出限制。






1. 简介
腾讯地图WebService API 是一个基于HTTPS/HTTP协议的数据接口,允许开发者使用任何客户端、服务器和开发语言,按照API规范构建请求并获取结果数据。支持返回格式为JSON和JSONP。
2. 使用限制
-
开发者类型:个人开发者和企业开发者的服务调用量有差别。
-
配额限制:请参考相关配额限制说明。
3. 申请开发者密钥(Key)
-
步骤:
-
访问腾讯地图开发者平台申请密钥。
-
申请成功后,为密钥分配调用额度。
-
4. 示例请求
-
功能:搜索坐标位置周边1000米范围内的“酒店”。
-
示例链接:
https://apis.map.qq.com/ws/place/v1/search?keyword=酒店&boundary=nearby(39.908491,116.374328,1000)&key=YOUR_API_KEY注意:示例中的Key仅供演示,实际开发中请使用您申请的Key。
5. 微信小程序中使用
-
方法:使用
wx.request发起HTTPS请求,详细请参见《微信小程序中使用服务API》。
6. 启用服务
-
API Key:用于唯一标识开发者身份,适用于多个产品(地图SDK、JavascriptAPI、WebServiceAPI等)。
-
安全设置:在Key配置界面,勾选相应产品以启用,未启用的服务请求会返回错误。
7. 安全策略
-
尽量避免在网页端直接调用WebServiceAPI,以防Key被盗用。
8. 实时监控配额使用情况
-
每次请求接口时,响应头中会包含当前的配额使用情况:
-
X-LIMIT:
-
current_qps:当前每秒并发量 -
limit_qps:每秒并发配额 -
current_pv:今日调用量 -
limit_pv:日请求量配额
-
-
9. 注意事项
-
确保在开发和上线时使用申请的API Key。
-
监控配额使用情况,避免超出限制。








|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|